Difference between revisions of "Known Issue DataStructure Wizard"
(→1. Update Fusion Metadata Registry) |
(→2. Make the change locally) |
||
| Line 17: | Line 17: | ||
=== 2. Make the change locally === | === 2. Make the change locally === | ||
| − | If you do not wish to update the Registry, the | + | If you do not wish to update the Registry, the appropriate file can be modified in your deployment environment. Please follow these steps: |
# Locate the file: '''dsd-wizard.js''' which is in the directory <webapp>/assets/js/pages/data | # Locate the file: '''dsd-wizard.js''' which is in the directory <webapp>/assets/js/pages/data | ||
Revision as of 05:52, 3 December 2024
Contents
Overview
The Data Structure Wizard can render in a manner preventing the user from moving beyond step 2 thus causing maintenance of Data Structures impossible via the wizard.
In November 2024, Microsoft Edge and Google Chrome released new versions of their respective browsers with changes to their rendering policy. Due to how the browser rendering engine was changed, this may now cause an issue when using the Fusion Metadata Registry for those responsible for maintaining Structural Metadata. It does not cause an issue for those using the Registry.
The Issue
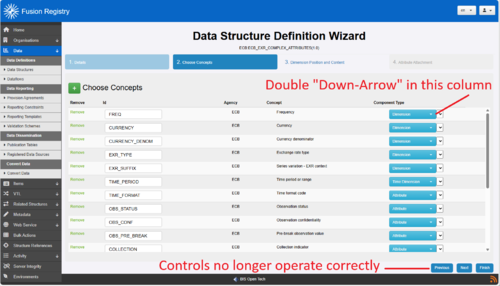
The issue manifests in in the wizard for the Data Structure step 2. The last column is rendered incorrectly with a "double arrow" control for each element. The controls at the bottom of the wizard are now no longer functional. The image below shows an example of this:
Methods to Address
The following options are available to those responsible for deployment of a Fusion Metadata Registry:
1. Update Fusion Metadata Registry
This issue was addressed in release 11.19.2 of the Fusion Metadata Registry. Updating to this release, or later, will address this issue.
2. Make the change locally
If you do not wish to update the Registry, the appropriate file can be modified in your deployment environment. Please follow these steps:
- Locate the file: dsd-wizard.js which is in the directory <webapp>/assets/js/pages/data
- Edit this file and navigate to line 598
- This will be incorrectly stated as:
```
html += "<select>"; ``` Change this to: html += "</select>"; ``` Note: Your users may need to refresh their browsers for this change to take effect (usually performed by pressing CTRL and F5 whilst using the DataStructure wizard or by clearing all the browser's cache)